Adobe XD là một trong những công cụ thiết kế UI/UX hàng đầu được các chuyên gia trên toàn thế giới sử dụng. Không chỉ là phần mềm thiết kế giao diện, Adobe XD còn tích hợp các tính năng mạnh mẽ như tạo prototype, quản lý hệ thống thiết kế, và hỗ trợ thử nghiệm trải nghiệm người dùng. Bài viết này sẽ giúp bạn hiểu rõ hơn về Adobe XD và cách nó có thể tối ưu hóa quy trình thiết kế.
1. Adobe XD Là Gì?

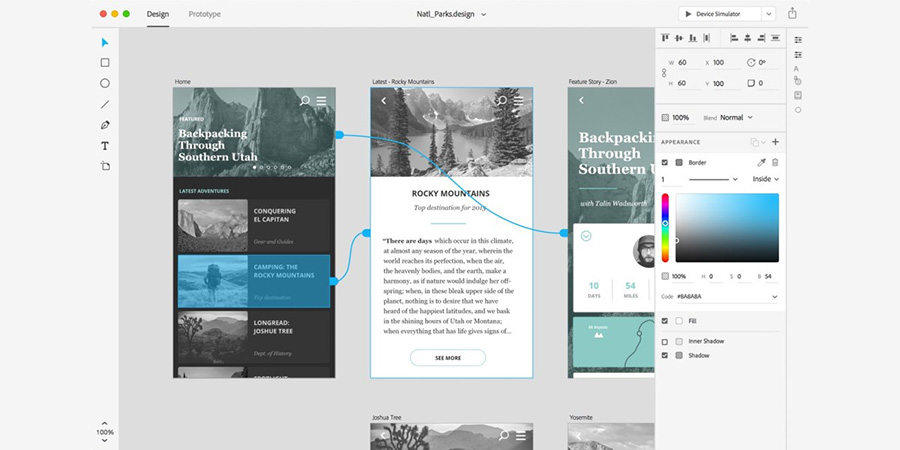
Adobe XD (Adobe Experience Design) là một công cụ thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) do Adobe phát triển. Ra mắt vào năm 2016, Adobe XD nhanh chóng trở thành một lựa chọn phổ biến nhờ tính năng thân thiện với người dùng và khả năng tích hợp chặt chẽ với các phần mềm khác trong hệ sinh thái Adobe như Photoshop và Illustrator.
Tính năng nổi bật của Adobe XD:
- Thiết kế giao diện: Dễ dàng tạo các giao diện trực quan và hiện đại.
- Prototyping: Tích hợp tính năng tạo nguyên mẫu (prototype) để kiểm tra tương tác.
- Collaboration: Hỗ trợ làm việc nhóm hiệu quả thông qua chia sẻ và phản hồi trực tiếp.

2. Tại Sao Adobe XD Là Lựa Chọn Lý Tưởng?
Adobe XD không chỉ đơn thuần là một công cụ thiết kế mà còn là một giải pháp toàn diện giúp các nhà thiết kế tối ưu hóa quy trình làm việc.
Ưu điểm:
- Tính năng linh hoạt: Hỗ trợ wireframe, mockup, prototype, và thử nghiệm giao diện trong cùng một nền tảng.
- Giao diện thân thiện: Đơn giản và dễ học, phù hợp với cả người mới bắt đầu.
- Hỗ trợ đa nền tảng: Sử dụng được trên cả Windows và macOS.
- Tích hợp mạnh mẽ: Dễ dàng làm việc với các công cụ khác như Adobe Creative Cloud.

Ứng dụng:
Adobe XD phù hợp với các dự án thiết kế trang web, ứng dụng di động, hệ thống quản lý, và nhiều loại sản phẩm số khác.
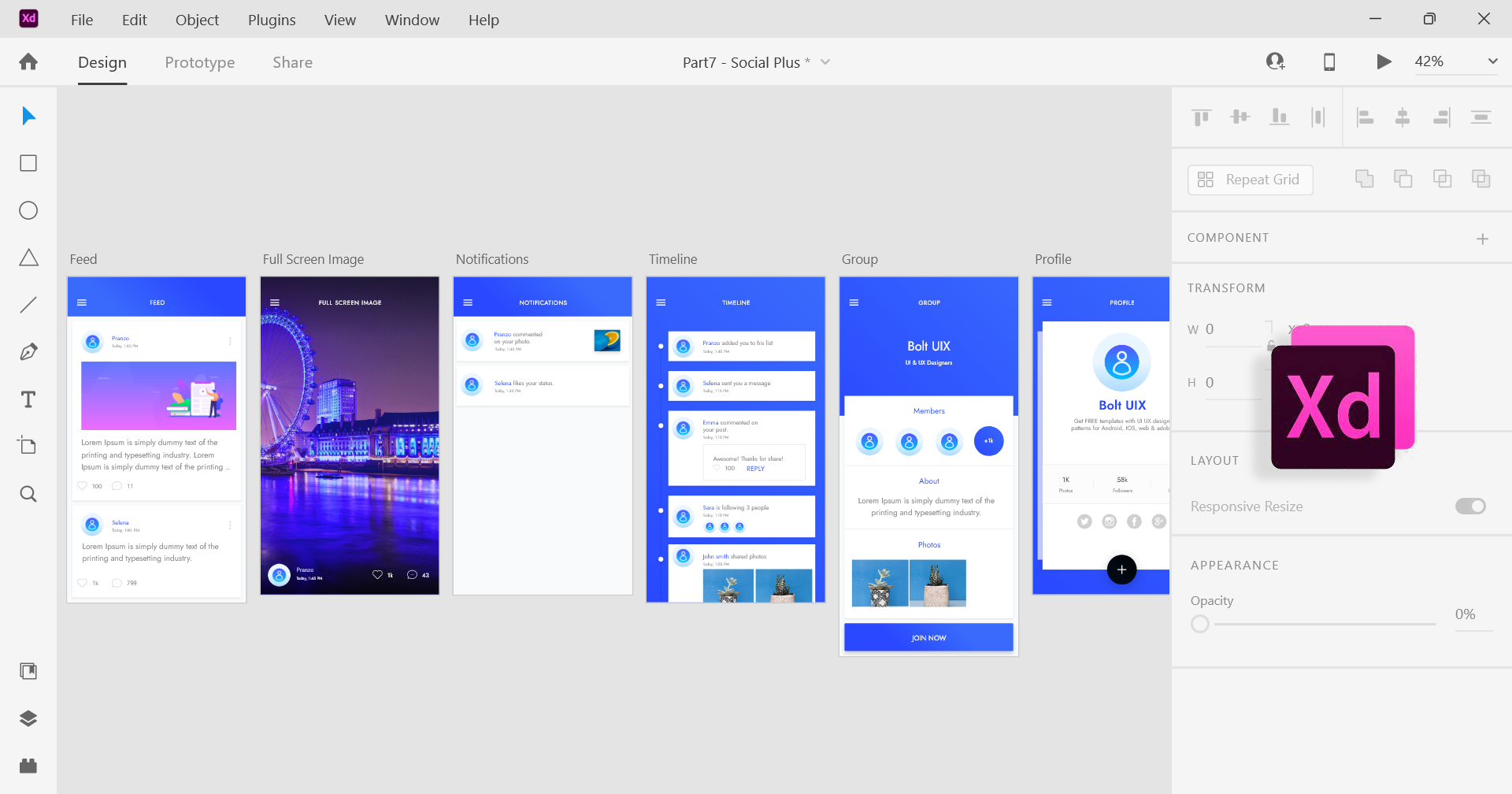
3. Các Tính Năng Chính Của Adobe XD
Adobe XD cung cấp nhiều tính năng ưu việt, giúp các nhà thiết kế dễ dàng biến ý tưởng thành hiện thực.
| Tính năng | Mô tả |
|---|---|
| Repeat Grid | Tự động nhân bản các thành phần UI, tiết kiệm thời gian. |
| Prototyping | Tạo prototype trực tiếp với các hiệu ứng chuyển động mượt mà. |
| Responsive Resize | Thay đổi kích thước giao diện tự động, phù hợp nhiều màn hình khác nhau. |
| Auto-Animate | Tạo các chuyển động mượt mà giữa các màn hình thiết kế. |
| Design Systems | Quản lý hệ thống thiết kế để đảm bảo tính nhất quán trong dự án. |
| Integration | Đồng bộ hóa với các phần mềm khác như Photoshop, Illustrator. |
4. Hướng Dẫn Sử Dụng Adobe XD Cơ Bản
Bước 1: Cài đặt phần mềm
Tải và cài đặt Adobe XD từ trang web chính thức của Adobe Creative Cloud.
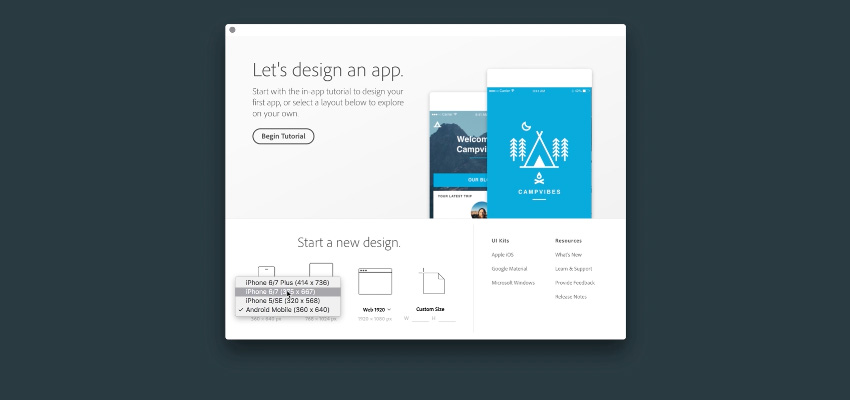
Bước 2: Khởi tạo dự án
Chọn kích thước màn hình phù hợp (web, mobile, tablet) và bắt đầu phác thảo giao diện.
Bước 3: Sử dụng Repeat Grid
Lặp lại các thành phần như danh sách, thẻ sản phẩm chỉ trong vài thao tác.
Bước 4: Tạo prototype
Kết nối các màn hình và thêm hiệu ứng chuyển động để thử nghiệm luồng trải nghiệm.
Bước 5: Chia sẻ và nhận phản hồi
Chia sẻ file thiết kế với nhóm hoặc khách hàng, nhận phản hồi trực tiếp thông qua Adobe XD.
5. Những Tính Năng Nổi Bật So Với Công Cụ Khác
Adobe XD nổi bật nhờ sự kết hợp giữa tính năng thiết kế giao diện và khả năng tạo prototype mạnh mẽ.

So sánh với các công cụ phổ biến khác:
| Tính năng | Mô tả |
|---|---|
| Repeat Grid | Tự động nhân bản các thành phần UI, tiết kiệm thời gian. |
| Prototyping | Tạo prototype trực tiếp với các hiệu ứng chuyển động mượt mà. |
| Responsive Resize | Thay đổi kích thước giao diện tự động, phù hợp nhiều màn hình khác nhau. |
| Auto-Animate | Tạo các chuyển động mượt mà giữa các màn hình thiết kế. |
| Design Systems | Quản lý hệ thống thiết kế để đảm bảo tính nhất quán trong dự án. |
| Integration | Đồng bộ hóa với các phần mềm khác như Photoshop, Illustrator. |
6. Sản Phẩm Liên Quan Tại AZVN
AZVN cung cấp nhiều sản phẩm và tài nguyên giúp tối ưu hóa trải nghiệm thiết kế với Adobe XD:
- Adobe Creative Cloud All Apps: Gói ứng dụng Adobe đầy đủ, hỗ trợ làm việc đa nền tảng.
- Adobe Stock: Kho tài nguyên hình ảnh, vector chất lượng cao.
- CapCut Pro: Phần mềm chỉnh sửa video, bổ trợ cho các dự án UI/UX giới thiệu sản phẩm.

7. Kinh Nghiệm Sử Dụng Adobe XD Hiệu Quả
Để sử dụng Adobe XD một cách tối ưu, bạn cần nắm rõ một số mẹo sau:
- Tận dụng hệ thống shortcut: Sử dụng các phím tắt để tiết kiệm thời gian thao tác.
- Lên kế hoạch trước: Vẽ phác thảo trên giấy hoặc công cụ sơ đồ để tiết kiệm thời gian làm việc.
- Cập nhật phiên bản mới: Luôn sử dụng phiên bản Adobe XD mới nhất để trải nghiệm các tính năng cải tiến.

Kết Luận
Adobe XD là công cụ không thể thiếu đối với các nhà thiết kế UI/UX hiện đại. Với sự hỗ trợ toàn diện từ thiết kế đến thử nghiệm giao diện, Adobe XD giúp tối ưu hóa quy trình làm việc, nâng cao chất lượng sản phẩm. Nếu bạn đang tìm kiếm một giải pháp mạnh mẽ và linh hoạt, Adobe XD chính là lựa chọn hàng đầu.
Hãy khám phá thêm các sản phẩm liên quan tại AZVN để nâng cao hiệu quả làm việc và tạo ra những thiết kế đột phá!

